このサイトを立ち上げてから1週間ほどたちますが、WordPress使うの難しすぎて心が折れそうです。
今回は文字の背景色を装飾するためにリアル半日費やしたので(知ってる人は3秒でできる)調べたことをまとめたいと思います。
CSS使うの?よくわからないからやめとこうって人でも大丈夫です。僕も調べる前はそうでした。
1つずつ画像付きで解説します!
背景色を変えるとどうなるか
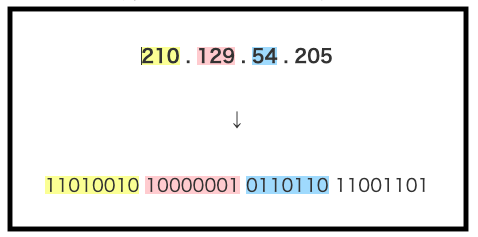
今回僕が半日の時間を費やしてやりたかったことはこちらです。

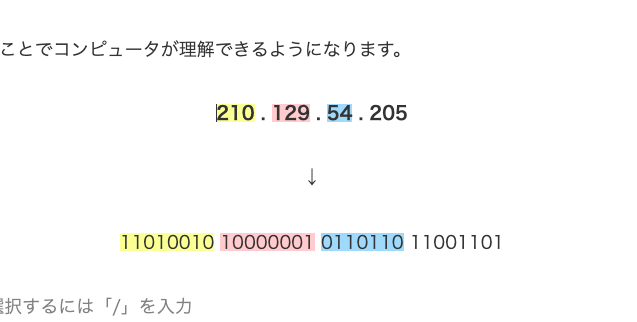
上の図の205 と 11001101 の文字にマーカーをつけて

こうする。
え? これだけ?
そうです、たったこれだけの作業に半日使ってしまいました。
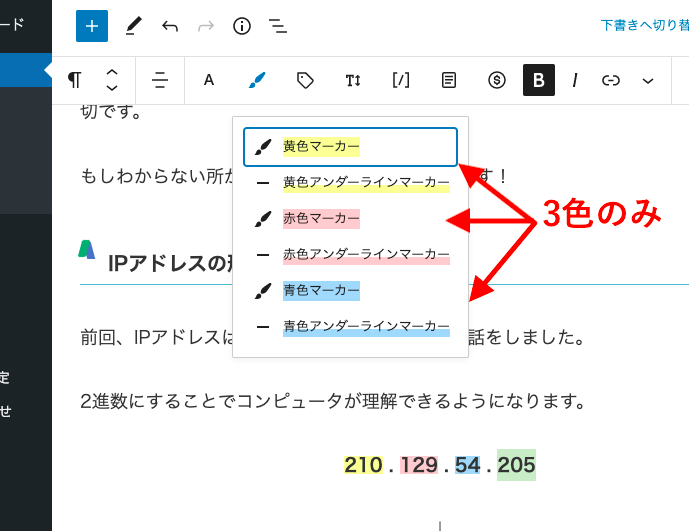
そもそも、デフォルトではマーカーの色が赤、青、黄の三種類しかなくて

4色目を使いたいなって思ったのが発端です。
CSSを使って文字の背景色を変える方法
とりあえずGoogle様で検索してみると、真っ先に出てくる、そして複数サイトで紹介しているのがこちらの方法でした。
CSSとはWebページの「見た目」を変えることができるプログラミング言語の一つです。
なので、なんとなくCSSを使えばWebページを装飾できるんだなーと思っておいてください。
まず初めにやり方を見せますので、一旦細かいことは置いといて実際にやってみましょう。

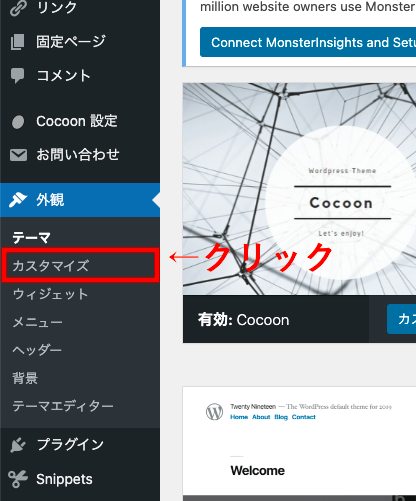
手順1:ダッシュボードを開き外観のカスタマイズをクリックして、カスタマイズ設定に移行します。

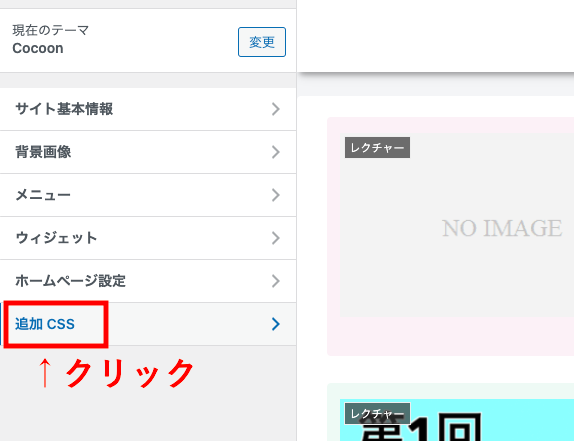
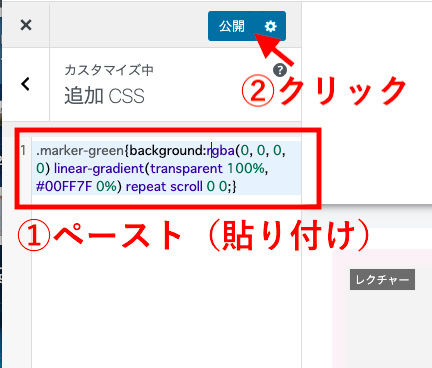
手順2:左の画面になったら追加CSSをクリック

手順3:下のコードをコピーして画像のように貼り付けて公開をクリック。
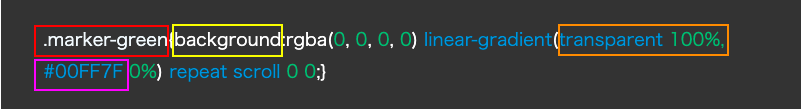
.marker-green{background:rgba(0, 0, 0, 0) linear-gradient(transparent 100%, #00FF7F 0%) repeat scroll 0 0;}
以上でCSSを追加することができました。このCSSは文字の背景色を緑色にするものです。
あとはこのCSSを文字に適用する必要があります。

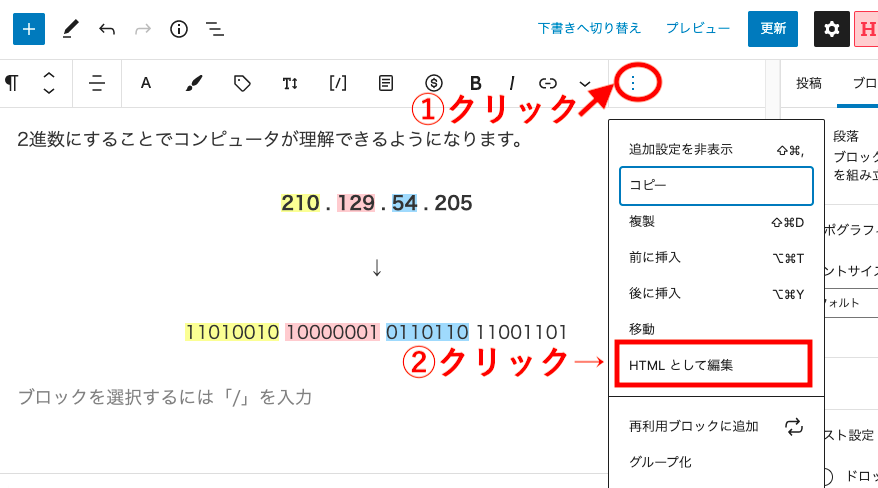
投稿画面から 210 . 129 . 54 . 205 が書いてあるブロックを選択してHTMLとして編集します。

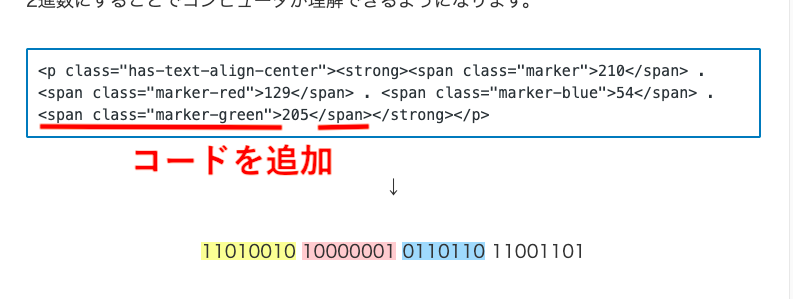
上記のように、クラスがmarker-greenですよーってコードを追加すれば、先程のCSSが適用されます。
クラスとは学校のクラスみたいな所属の意味で捉えてください。
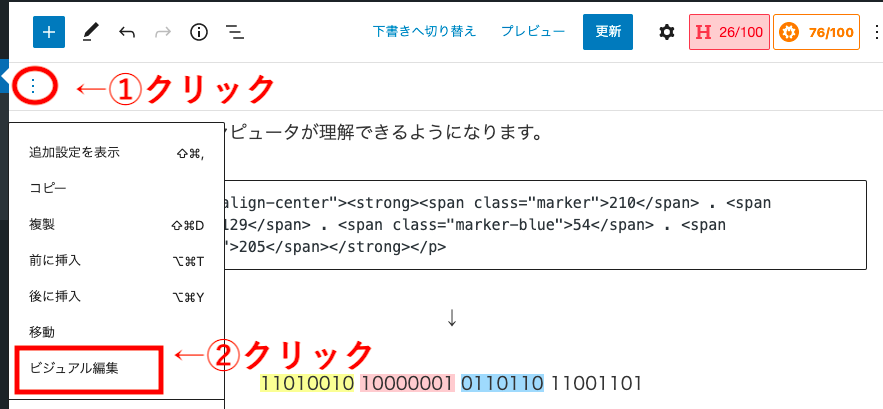
HTMLの編集画面から戻りたい場合は、

ビジュアル編集に戻れます。
ほとんどの人の場合この手順でCSSが適用されていると思います。
ではさっきのCSSについて解説します。
CSSについての解説

上の図で枠分けしましたが、意味は以下の通りです。
赤枠:クラス名 ←なんでも良いけど自分がわかるクラス名がおすすめ
黄枠:要素(プロパティ)を指定 ←今回は背景を選択
オレンジ枠:透過度(透明度) ←好みのパーセント値を選択(0に近くなるほど透明)になる
紫枠:色 ←色を指定(redやblueとかもいけます。今回は色コードで緑を指定)
※色コード一覧はこちら
透過度と色を変えてクラス名を新たに作ればクラスが複数作れます。なので自分の好みの背景色のクラスを作ってみましょう!
CSSが適用されない場合の対処法
ネットにある記事と100%同じ手順でやったのに僕の場合、

何も変わっていませんでした。使っているテーマ(Cocoon)が悪いのか選択しているデザインが悪いのか、いずれにせよネットで見つけたこのCSSを追加する方法ではうまくいきませんでした。(原因などわかる方いましたらコメントいただけると幸いです。)
もしかしたら同じような現象に陥った方がいるかもしれません。ネットにある方法を色々試し、CSSも間違いがないか確認して、Cocoonの設定もチェックしたのにできないと本当に絶望しますよね。笑
しかし、CSSを使わないで文字の背景色を変える方法を見つけましたので紹介します。
HTMLに直接スタイルを書き込む方法
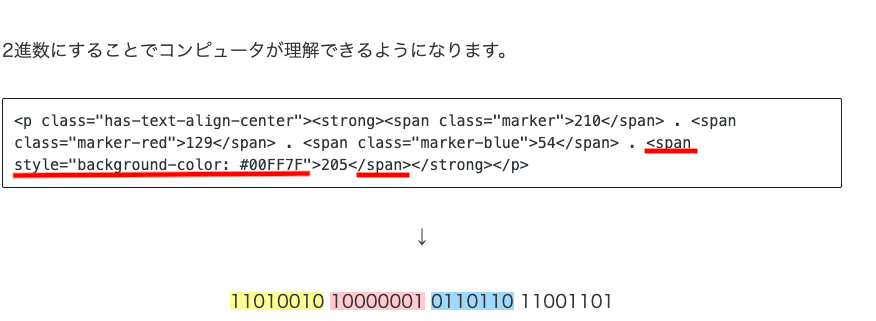
先程と同様にHTML編集に画面を変えて、

上の赤線のようにコードを追加します。
スタイル = 背景の色:緑 って直接HTMLに書きます。同様に11001101にも同じコードを書いてビジュアル画面に戻ると

できちゃっつ!!
本当にこれだけですが、感動して多分泣いてました。
気分は完全にプログラマー笑笑
終わりに(終わりの始まり)
今回はCSSとHTMLにコードを書いて文字を装飾する方法を解説しましたが、色々な場面で役に立つし応用も効きます。HTMLとCSSを自在に使いこなせたらWordPressライフがめちゃくちゃ楽しいーんだろうなと感じました。
ただし今回のような疑問って今後Webページを作っていく中でいくつも出てきます、絶対に。
また、壁にぶち当たった時はゴリ押しにでもやり方を見つけて紹介します。
一緒に解決方法を探しましょう!(スマートな方法を知っている方いましたらコメントで教えてください。)
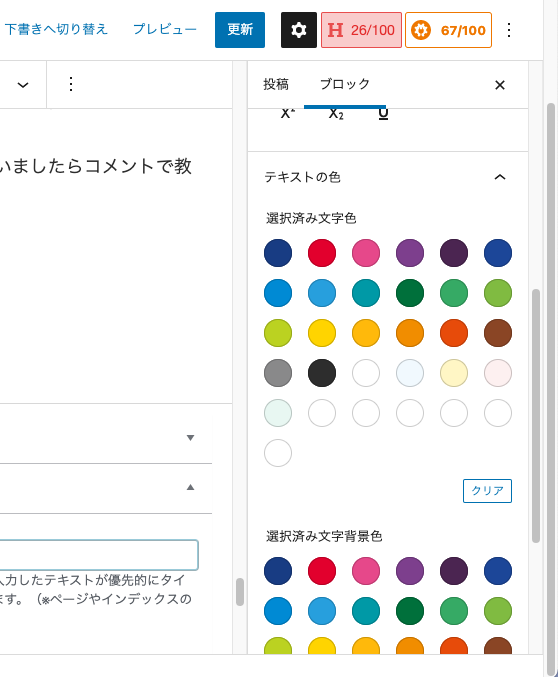
後から気づきましたがブロック編集のテキストの色から選択済みの文字背景色からいけました←1番簡単w



コメント