ソースコードをサイトやブログに載せるとは?

こんなふうにソースコードをWEBサイト上に載せる方法です。
以前、CSSを使って文字の背景色を変えようという記事を書きました。
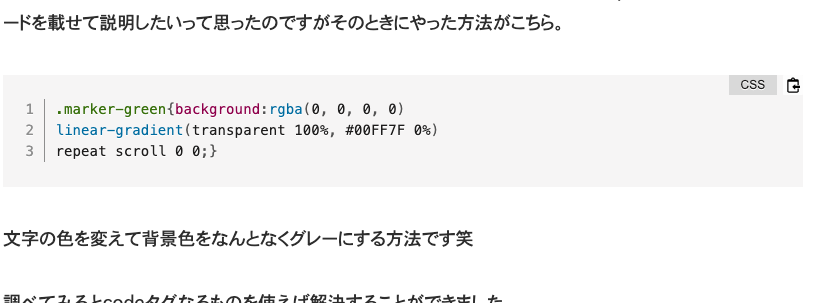
そこで、僕もネットに溢れるエンジニア様のように自身のサイトでCSSやJavaScriptの解説をするときにコードを載せて説明したいって思ったのですがそのときにやった方法がこちら。
.marker-green{background:rgba(0, 0, 0, 0):
linear-gradient(transparent 100%, #00FF7F 0%)
repeat scroll 0 0;}
文字の色と背景色を僕自身が手動で設定する方法です笑
調べてみるとソースコードをweb上に表示させるのに最適なプラグインがありました。
その名も、「Highlighting Code Block」です!
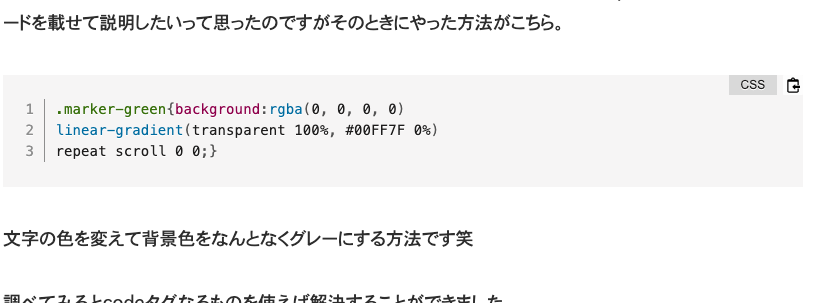
このプラグインを使うと上のコードも下記のように、エディタ画面で見るようにスッキリ、色付けもされてみやすくなりました。
.marker-green{background:rgba(0, 0, 0, 0)
linear-gradient(transparent 100%, #00FF7F 0%)
repeat scroll 0 0;}プラグイン「Highlighting Code Block」をインストール
ではプラグインをダウンロードしてみましょう。

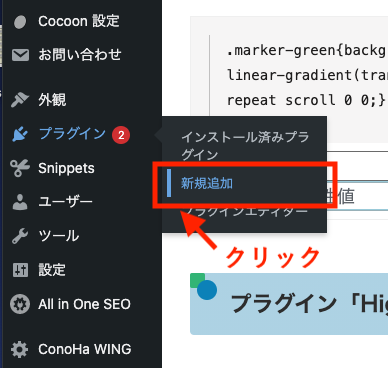
プラグインの新規追加から

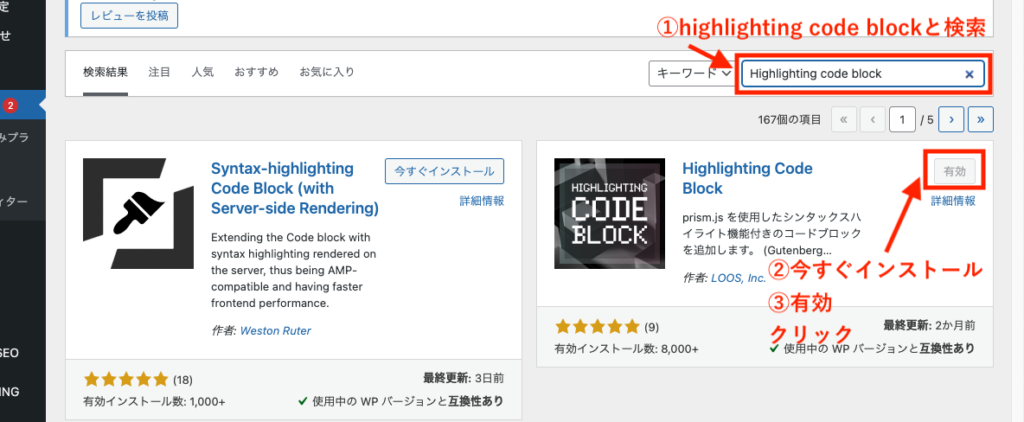
「Highlighting Code Block」を検索して、インストール・有効化します。
手順はたったこれだけです!
これで、Highlighting Code Blockを使えるようになりました。
「Highlighting Code Block」を使ってみよう
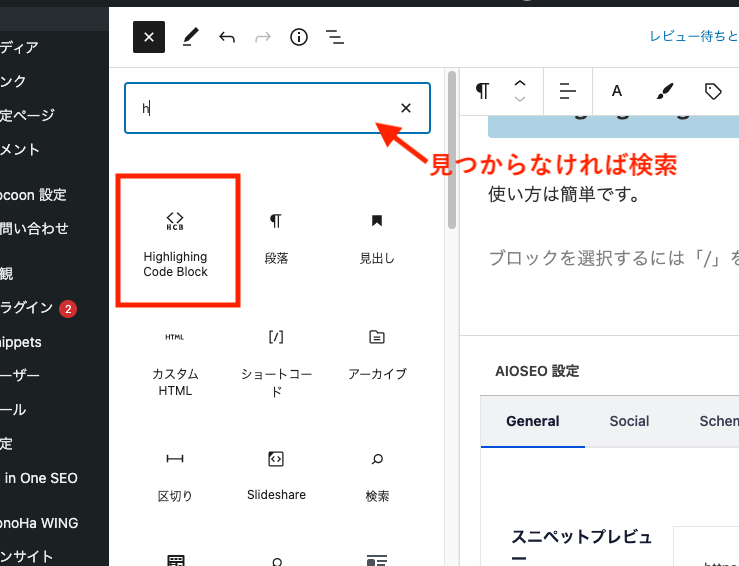
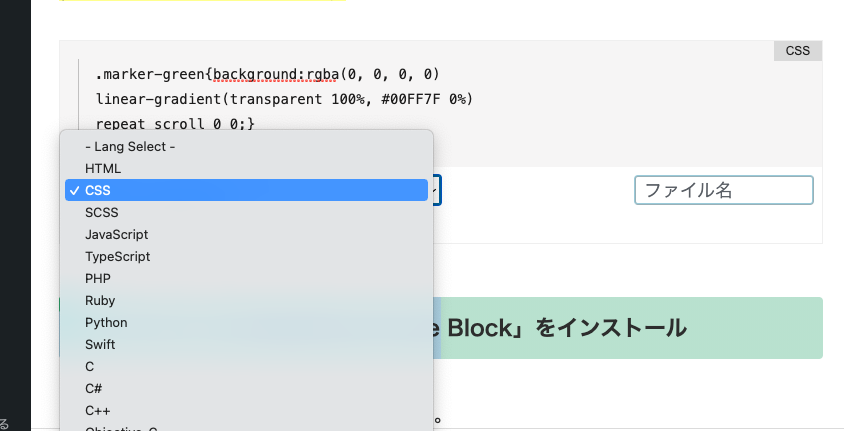
使い方は簡単です。ブロックの選択から選びましょう。

任意のコードを入力して、プログラミング言語を選択します。

プレビューを見てみると

うまくコードが表示できました!
これでバンバンコードを載せまくれますね!
それでは良きWordPressライフを〜



コメント